Github 블로그 제작기 - 04
노란색 경고 제거 및 Theme이 적용될 때 까지
Github 블로그 제작기 - 04
노란색 경고 제거
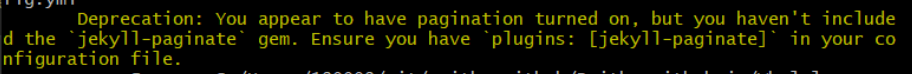
Ensure you have plugins: [jekyll-paginate]

상단의 jekyll-paginate 를 해결 방법은 unknown tag의 해결 방법과 동일하다.
- gemfile에 gem “jekyll-paginate” 추가
- bundle install
- _config.yml 파일에 plugins : - jekyll-paginate 를 추가하면 된다.
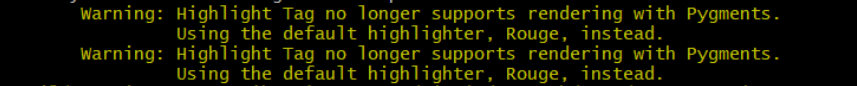
Highlight Tag no longer supports rendering with Pygments

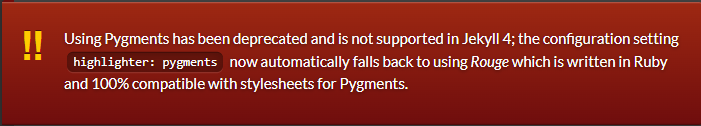
중간의 warning에서는 highlighter: pygements가 더이상 사용되지 않으며, Rouge가 대신 사용된다고 한다. jekyll 공식사이트의 tag filters 부분을 살펴보면 해당 내용을 찾을 수 있다.

해결 방법은 highlighter 부분을 pygments → rouge로 변경하는 것이다.
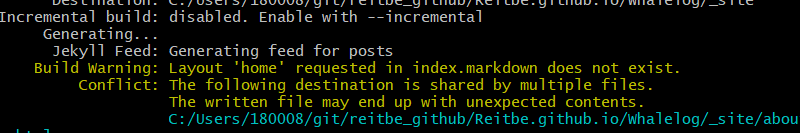
Build Warning: Layout ‘~’ in ~ does not exist

build warning은 index.markdown에 home 레이아웃이 설정되어있으나, 해당 레이아웃이 존재하지 않기에 발생한다. 해결방법은 아래와 같다.
- index.md를 삭제해서 index.html으로 처리한다.
- index.md의 layout을 default로, title을 home으로 변경한다.
나는 1번 방법을 택했으면 아래의 블로그를 참고했다.
Jekyll과 Lanyon을 이용한 블로깅 및 테마 편집 방법
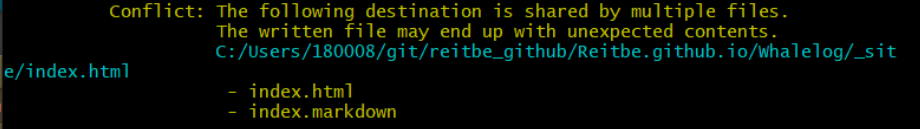
Confilict: the following destination is shared by multiple files

해당 문제는 markdown파일을 삭제하는 방식으로 해결할 수 있다.
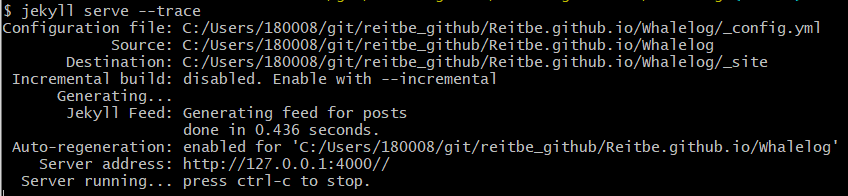
드디어 작동한다!

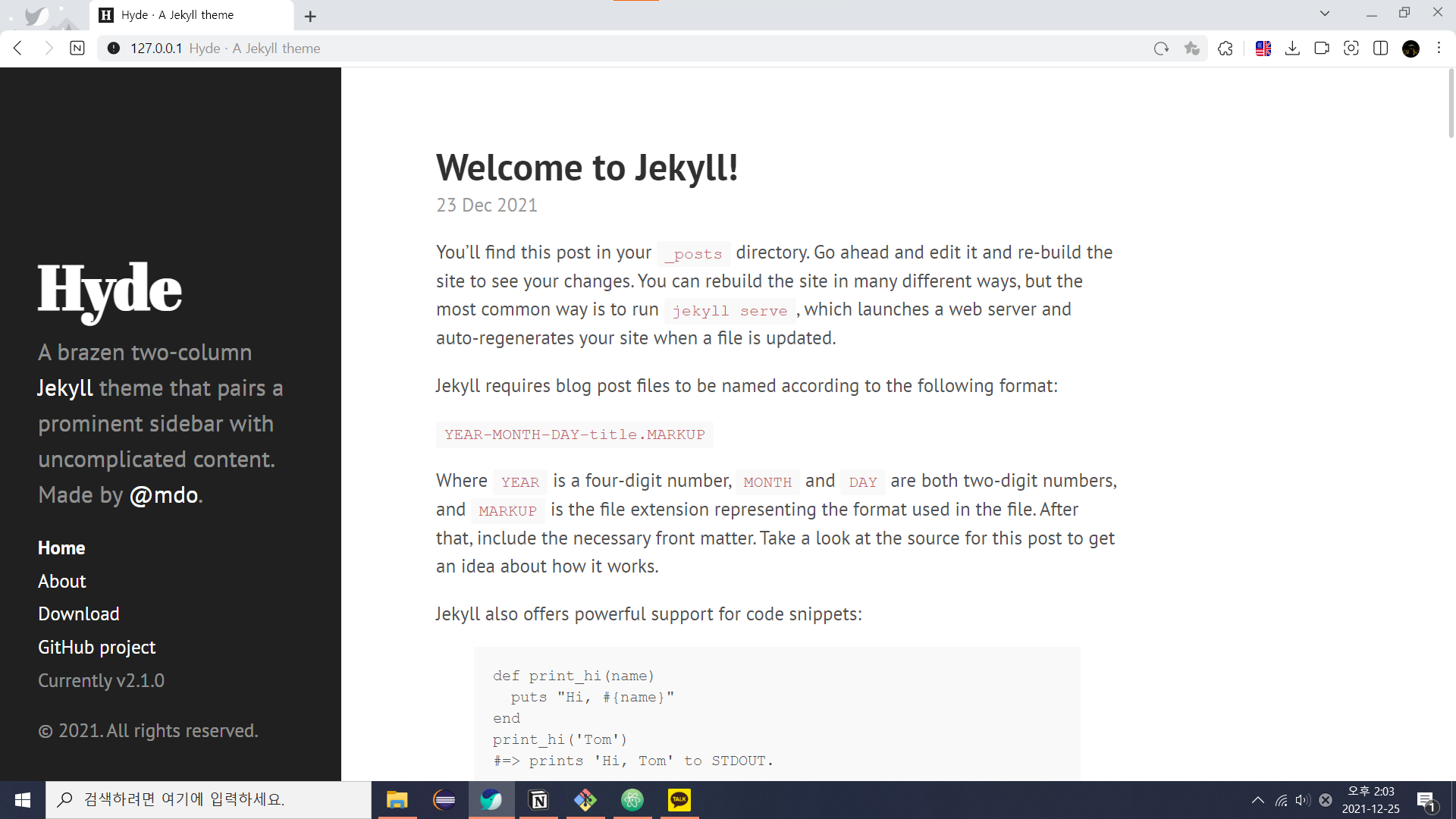
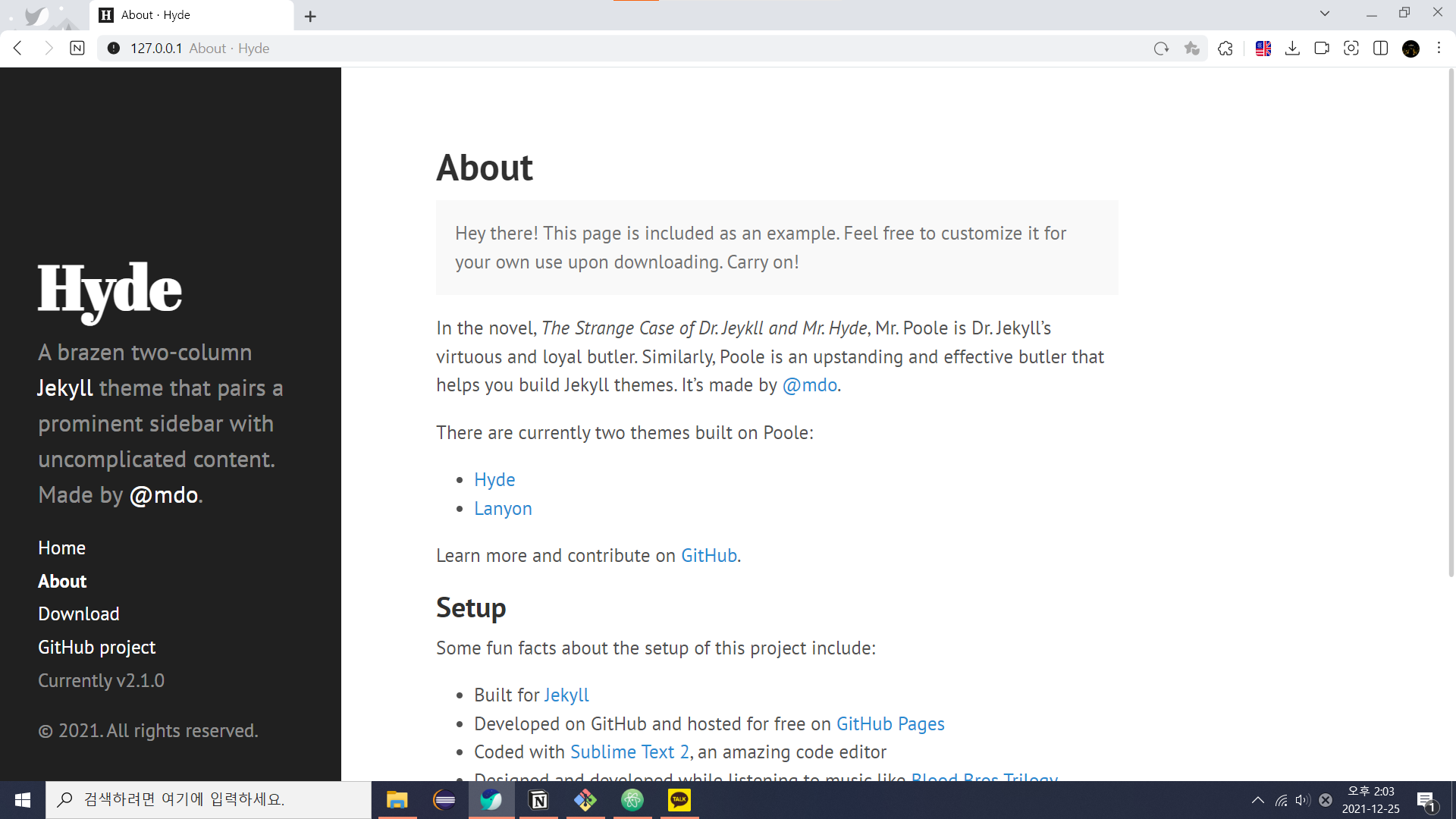
에러도 경고도 없는 실행이다! 3일만에! 과연 로컬호스트에 접속했을 때, 페이지는 잘 작동할까?


그저 행복할 따름이다. 이제 블로그 내부를 정리해야겠다.
🌟 사실 위의 theme을 적용하고 이틀 후에 새로운 theme으로 변경했다. 지금 블로그에 적용된 theme이다. 단 한 번의 문제도 발생하지 않고 부드럽게 설치되는 모습에 약간 허탈하기도 했다.
현재 블로그에 적용된 theme은 아래의 링크에서 확인할 수 있다.