Github 블로그 제작기 - 03
로컬 서버 접속까지의 문제 해결 과정
Github 블로그 제작기 - 03
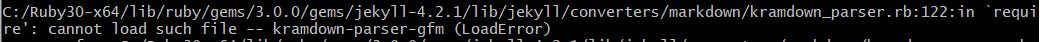
cannot load such file –kramdown-parser-gfm(LoadError)
해당 에러는 서버에 theme을 적용하는 과정에서 발생했다. 프로젝트 폴더에 theme 파일들을 넣고 서버를 시작하니 아래와 같은 에러창이 나왔다.

kramdown은 markdown의 한 종류이다. 관련 문서는 하단 링크를 참고.
해결 방법은 이전 글에서 다룬 webrick 문제의 해결법과 동일하다. 약간 다르게 진행하고싶으면 아래의 방법도 존재한다.
- Gemfile에 gem “ krmdown-parser-gfm” 추가
- “bundle install”
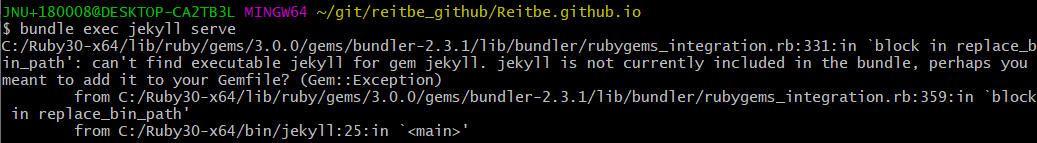
위의 과정을 통해 kramdown 문제를 해결했더니, 새로운 에러가 발생했다.
can’t find executable jekyll for gem jekyll

can’t find executable jekyll for gem jekyll인데, 이 현상은 github에 있는 테마를 clone해서 실행했을 때 발생하는 오류라고한다. clone한 bundler 버전과 설치한 bundler버전이 다를 때 발생한다는 것.
Gemfile.lock

installed

해결법은 아래와 같다. 둘 중 하나만 하면 된다.
- 사이트 버전변경
- Gemfile.lock 삭제 후 “bundle install 을 통한 재생성
- 시스템에 설치된 버전 변경
- 설치하고자 하는 bundler 버전 install(gem install bundler -v)
- 처음에 설치한 bundler 버전 uninstall(gem uninstall bundler -v)
아래의 블로그를 참고했다.
해당 문제는 해결되었으나 kramdown 문제가 다시 발생했다…
다시한번 도전
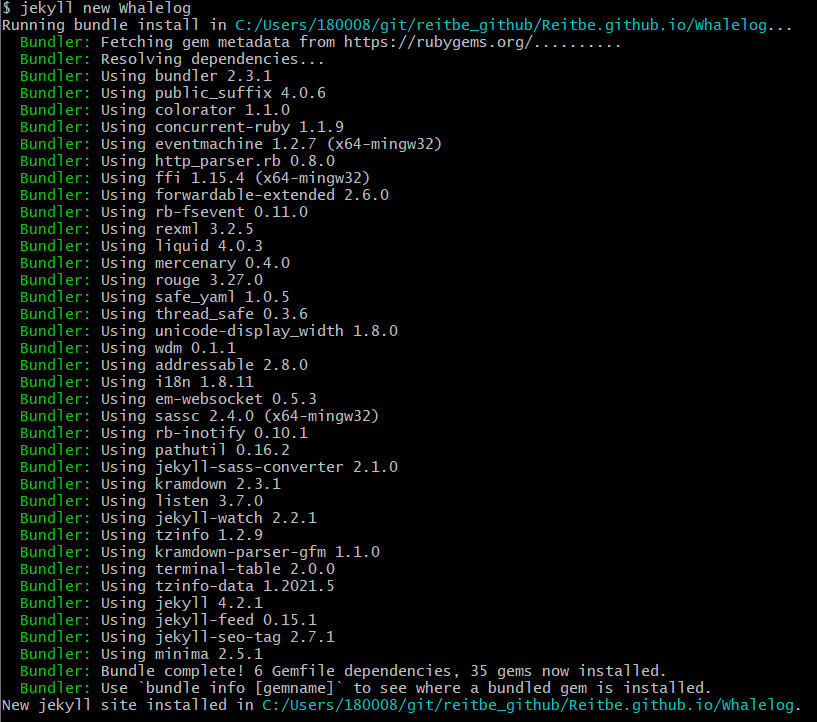
기존에 만들었던 Whalelog파일을 전부 삭제했다. 그리고 ‘jekyll new 블로그이름’을 통해 새롭게 프로젝트를 생성했다.

gem이 어떤 버전을 사용했는지 확실하게 확인해가며 과정을 진행했다. ‘jekyll serve’를 통해 서버를 실행시키자 정상적으로 작동했다.
다른 템플릿의 사용
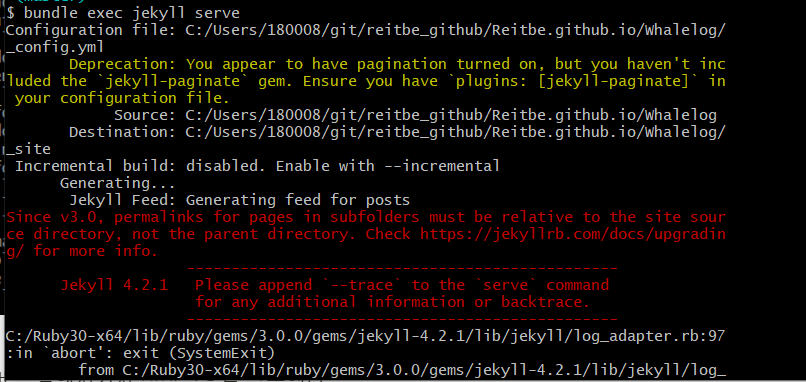
문제가 많이 발생하는 이유가 혹시 템플릿의 호환성 때문이 아니었을까? 다른 템플릿을 사용하여 서버를 실행시켜봤다. 붉은 글씨가 여러 번 나왔으니 유심히 봐보자.
relative_permalinks

2016년 2월부터 Github page는 relative permalink를 지원하지 않는다. permalink가 무엇인지는 하단의 링크 참고하기.
해결 방법은 _config.yml 파일의 relative_permalinks : true를 제거하는 것이다.
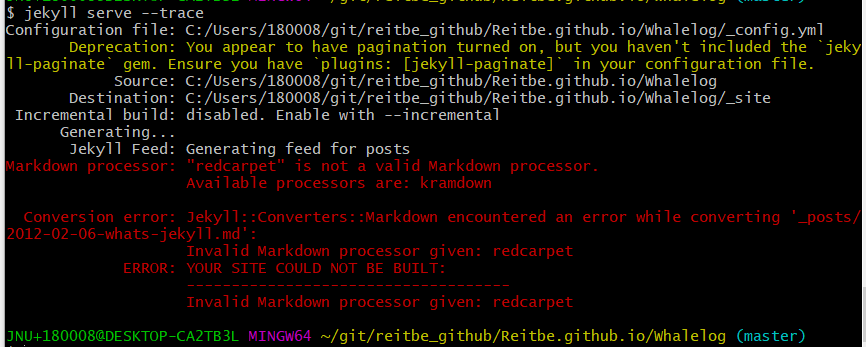
Markdown processor: “redcarpet” is not a valid Markdown Processor

새로운 에러가 발생했다! redcarpet과 kramdown은 모두 markdown의 갈래이다. Github page는 2016년 5월부터 redcarpet 방식을 지원하지 않고 kramdown 방식만을 사용하기에 변경이 필요하다. 어려울 것 없이 _config.yml파일의 markdown 부분을 redcarpet → kramdown으로 수정해주자.
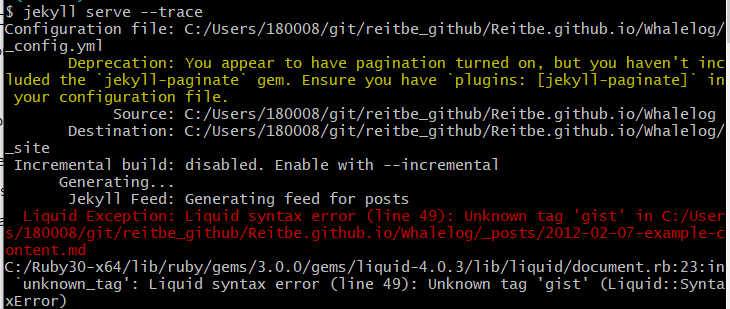
Liquid Exception: Liquid Syntax error: Unknown tag

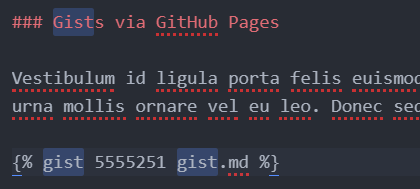
이번에도 새로운 에러가 발생했다. 아주 그냥 마트료시카가 따로 없다. 붉은 글씨를 해석해보면, 해당 파일의 tag에 문제가 있음을 알 수 있다. 파일에서 문제가 되는 부분은 아래와 같다.

플러그인 문제이다. 해결 방법은 아래와 같다.
- gemfile에 gem “jekyll-gist” 추가
-
bundle install 후 설치되었는지 확인.

위와같이 추가된다.
- _config.yml에 plugins: - jekyll-gist 추가하기.
추가적인 내용은 아래의 내용을 참고.
Example of how to embed a Gist on GitHub Pages using Jekyll.
플러그인 설치 방법
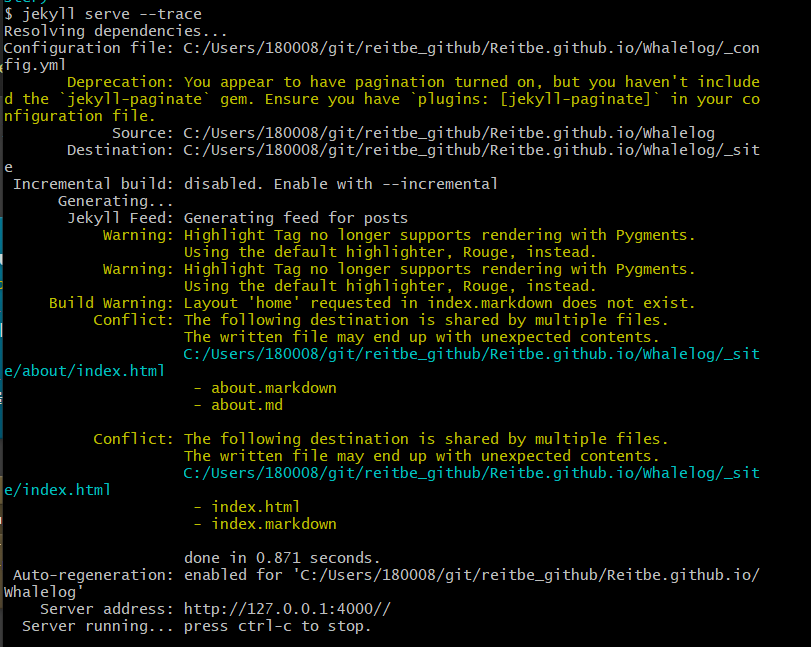
드디어 서버가 돌아간다!

실행이… 된다! 드디어! 로컬호스트(127.0.0.1:4000)에 접속해보니 페이지를 찾을 수 없다는 문구가 뜨지 않는다. 문제는 다른 내용도 뜨지 않는다는 것. 어떠한 내용도 뜨지 않으므로 노란색 문구를 해결해야 한다. 다음 글에서 서술한다.